During a 16-week period in 2022, I served as a UX designer at Functional2live and was tasked with redesigning their website to enhance the user experience for current and potential gym members. To accomplish this goal, I conducted extensive user research and utilized wireframing, prototyping, and usability testing to formulate a design solution. I subsequently delivered a complete package consisting of responsive web design final screens, a detailed design system, and all the necessary files to enable the stakeholders and engineers to bring the design to fruition.
16 weeks
Jan 2021
June 2022
2 Stakeholders
10 current gym members
UX Designer
Figma
Whimsical
Adobe Illustrator
Functional2Live is a gym that focuses on offering one-on-one and group fitness training. Their approach emphasizes safety and practicality while fostering a supportive community of individuals committed to helping each other attain their health and fitness objectives. Additionally, the owner tailors custom workout plans for each member based on their fitness level.
The website suffers from several issues, including poor organization, which manifests in cluttered pages with complex and confusing navigation.
Additionally, users may find it challenging to discern the gym program offerings, pricing, and objectives due to the lack of specificity.
The images on the webpage are also not clearly grouped or categorized, making it difficult for users to determine which program they belong to.
Lastly, the website lacks interactivity and only offers a basic inquiry request form, limiting the user's engagement.
During the kickstart meeting, I made an effort to comprehend the concerns and requirements of the company and stakeholders. While actively listening to the discussion, I came across a vital statement made by one of the stakeholders.
“I keep track of all members' information by hand and transfer their data in an app called “Truecoach.”
As the number of gym members increases, it becomes impractical for an individual to manually track everyone's progress. This presents a challenge for a growing gym business with a model of providing personalized workouts since more and more users expect the availability of an app and tools to track their progress.
In addition to comprehending the stakeholder's requirements, it was imperative for me to ascertain the needs of the gym's users. In an effort to eliminate any biases, I conducted user research and interviews with gym-goers to gain insight into their experiences. The interviews consisted of open-ended questions designed to gather crucial information and understand users better. These questions focused on the following areas:
1. Their current gym experiences.
2. The reasons and criteria they consider when choosing a gym.
3. Any good or bad experience regarding the gym they attained.
4. The features they expect to find on a gym's website.
After interviewing 10 current gym members, I summarized the findings as follows:
“The gym lacks tools or resources for its users to track their workout progress and learn about the available gym programs.”

After assessing the websites and services of five local and franchise gyms, I found that:
1. None of them provided an interactive website or a complete fitness tracking platform.
2. The pricing structures on their websites were unclear, and their contracts appeared dubious.
3. Although they had multiple programs, there was no easy way to compare them online.
Through my user research and competitor analysis, I have identified a few opportunities that could result in a significant competitive advantage over other gyms.
Once I had identified the problem and opportunities, I produced sketches and low-fidelity wireframes to showcase the website's intended features. During the sketching process, I experimented with various methods of presenting all the gym programs and memberships available.
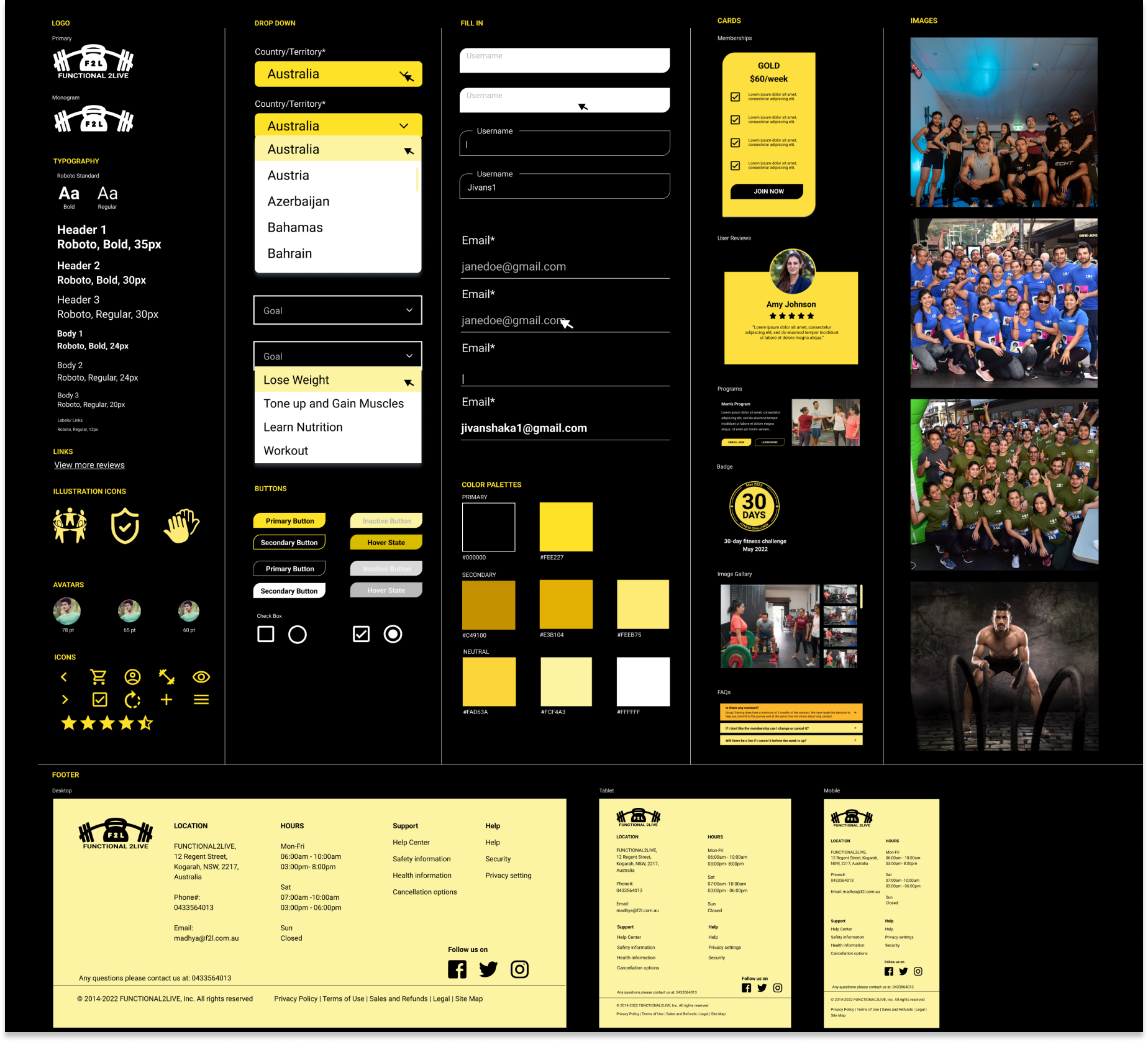
Once I presented several color schemes to the stakeholder, they selected the black and yellow combination. We determined that the yellow color would convey an energetic feel and reflect the brand's spirit. Collaborating with the stakeholder, I incorporated various drop-downs and fill-ins to optimize the user experience.

Following the completion of my preliminary design, I asked my interviewees to test the prototype, which resulted in valuable feedback. I utilized this feedback to enhance the website and make it more effective.
Users found the edit and save process on the profile page redundant and confusing during usability testing.
They preferred to double-click to edit and save changes with a single save button.
Combining the edit and save feature improved accessibility and reduced clicks for users.
Users were confused about the lack of progress tracking on the user profile page.
An expandable "Historical Analysis" link was added to the "InBody scan" section to provide users with a way to view their progress history.
In usability testing, some users misunderstood that the payment was a one-time deal and only realized it was a recurring payment after further explanation.
To prevent confusion, the "recurring payment" disclaimer on the checkout page was made more prominent.
Improved gym website based on research, ideation, and testing
After logging in to their gym website account, users can now view both their past and current Inbody scans and monitor their gym achievements.
Users can now easily access clear program/membership descriptions, pricing, images, and reviews on the gym website, eliminating the need to make inquiries over the phone.
It was an excellent opportunity to collaborate with a stakeholder and redesign their website, and I am thankful for it. The experience allowed me to gain knowledge and put in significant effort. Here are a few takeaways from the project:
Kickoff meetings hold significant importance, as I realized during a project where I had to work with a stakeholder located in Australia while being in New York. Due to the time zone difference, I had begun some processes without having the chance to communicate with the stakeholder and gain an understanding of their company. However, after our kickoff meeting, I had to abandon all the progress I made and start from scratch. Properly sequencing the steps would have saved a lot of time.
It's essential to avoid jumping to conclusions or solutions immediately. In my experience working with a stakeholder, I thought I had a clear idea of what to include on the website after our kickoff meeting. However, after conducting user interviews and competitor research, I discovered more opportunities than I initially envisioned. To prevent this in the future, I plan to shift my mindset and explore different directions instead of jumping to conclusions/solutions too quickly.