
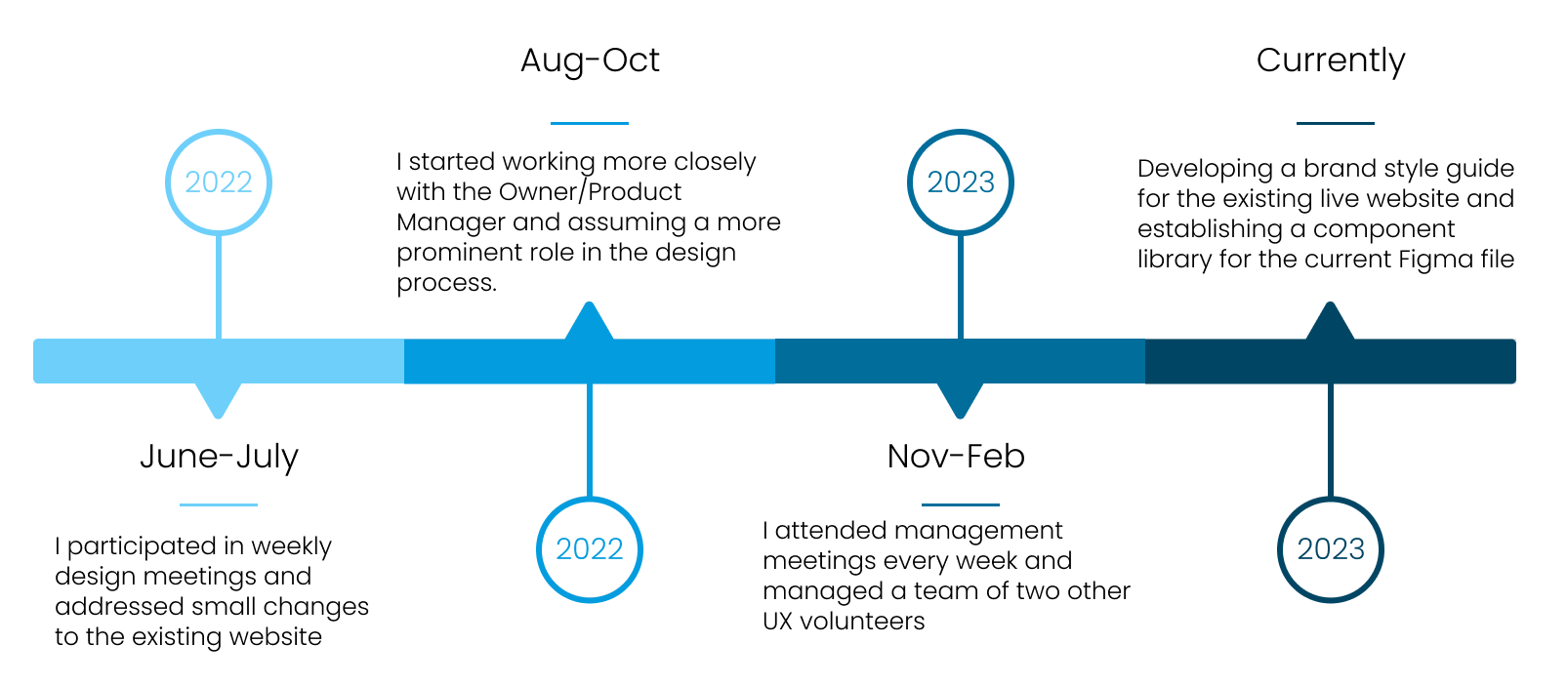
Since June 2022, I have been volunteering as a UX designer at Tutoria, a non-profit organization that assists clients with their English language and citizenship preparation needs. The organization is entirely run by volunteers who share a belief in its mission.
June 2022-Present
UI/UX Designer
3 UX Designers
4 Engineers
1 Founder/Product Manager
1 Product Owner
Figma
Zoom
Adobe Illustrator
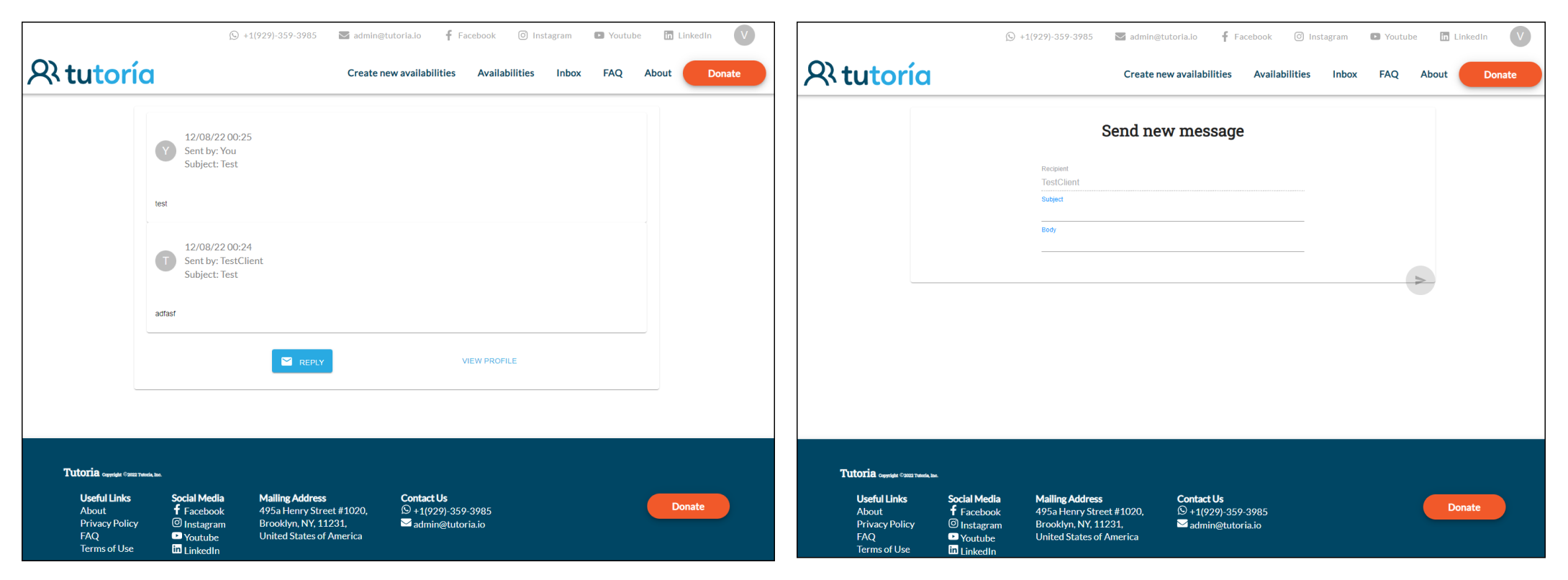
As a team, we created a new messaging page on the current website that enables Tutoria volunteers and clients to communicate with each other through live text. We also incorporated user feedback to make updates to wireframes in the Figma file.

Based on data from Google Analytics, the product team observed that the bounce rate on the communication page was 65%. Additionally, users spent an average of only 15 seconds on the communication page, compared to more than 1.35 minutes on other pages.


The current system for Tutoria lacks direct messaging tools, preventing volunteers and clients from engaging in live chat. Instead, the current system resembles email. Furthermore, the absence of message history makes it difficult for users to keep track of their past conversations within the organization.

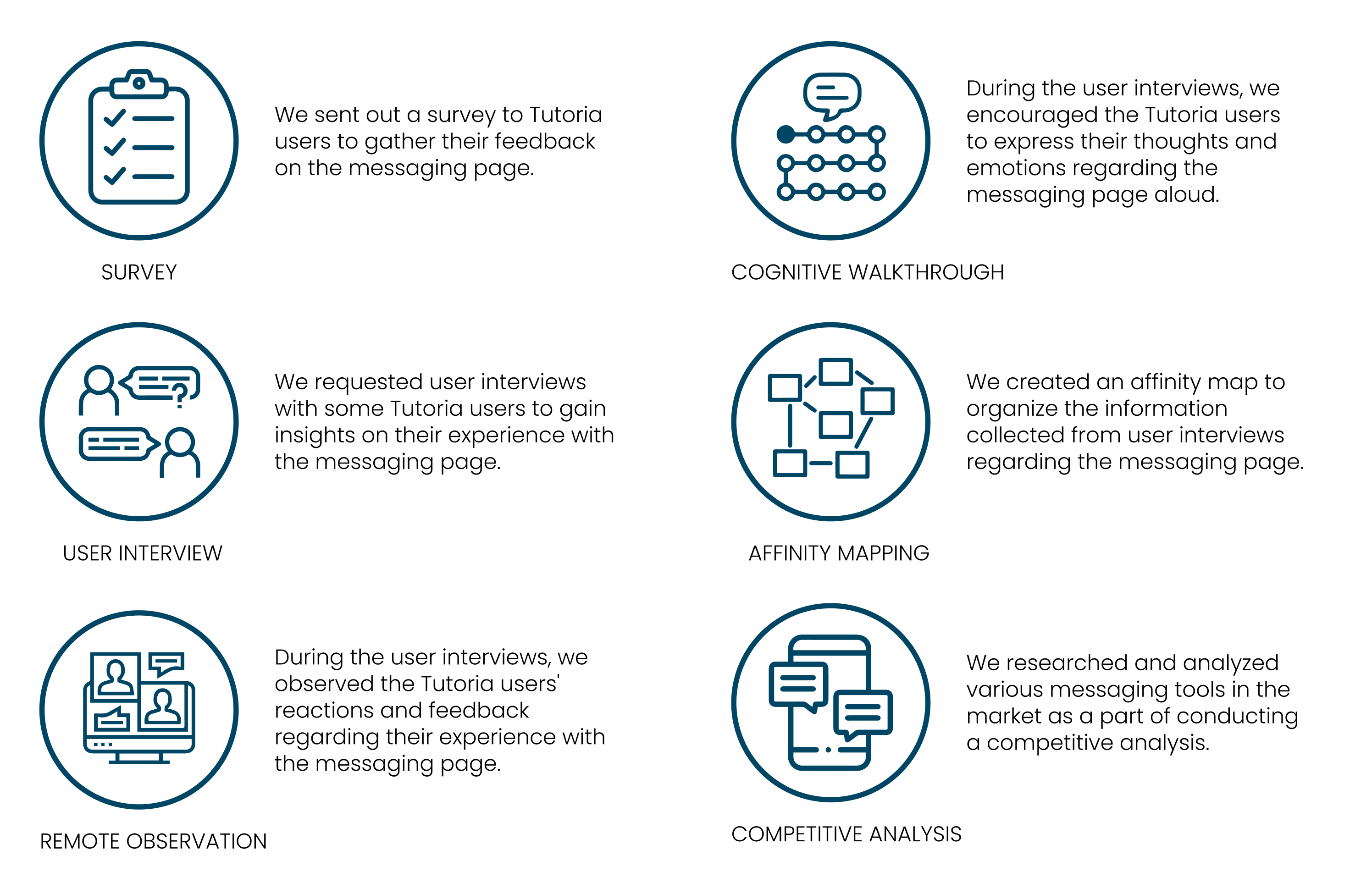
To better understand the challenges experienced by Tutoria users when utilizing the platform, and to gather feedback and feature requests for the design of the new messaging application, we conducted interviews with several Tutoria users.

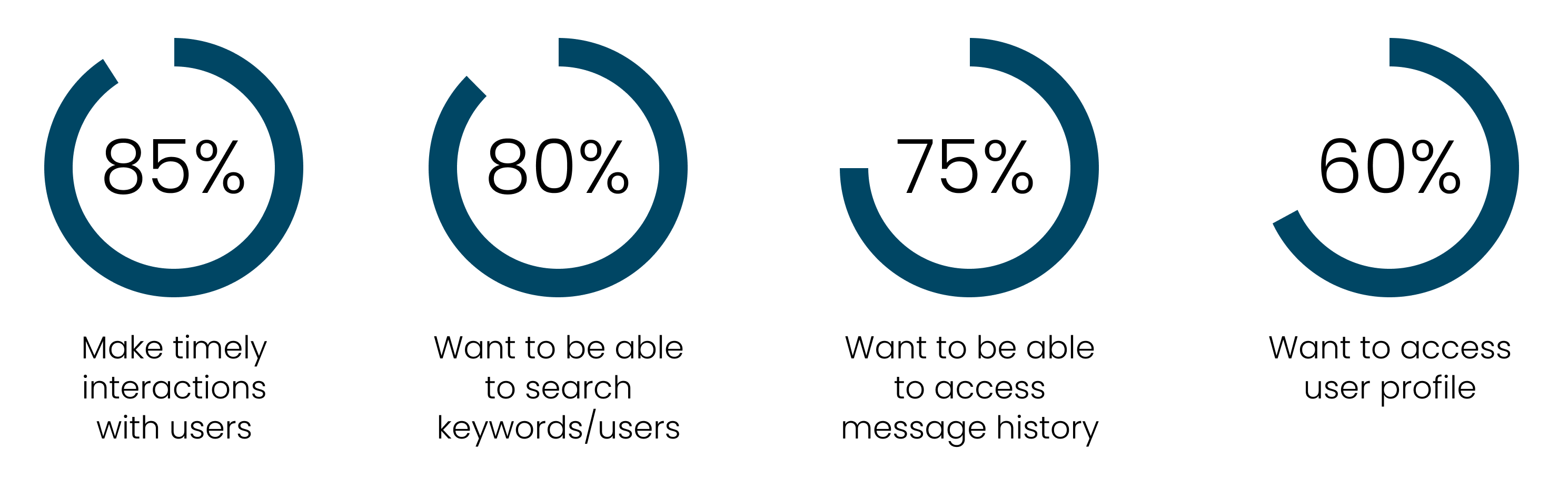
While conducting the interview, we took note of various key points that were mentioned by the users. Among these, we identified four critical points that were mentioned by some users and agreed upon unanimously.

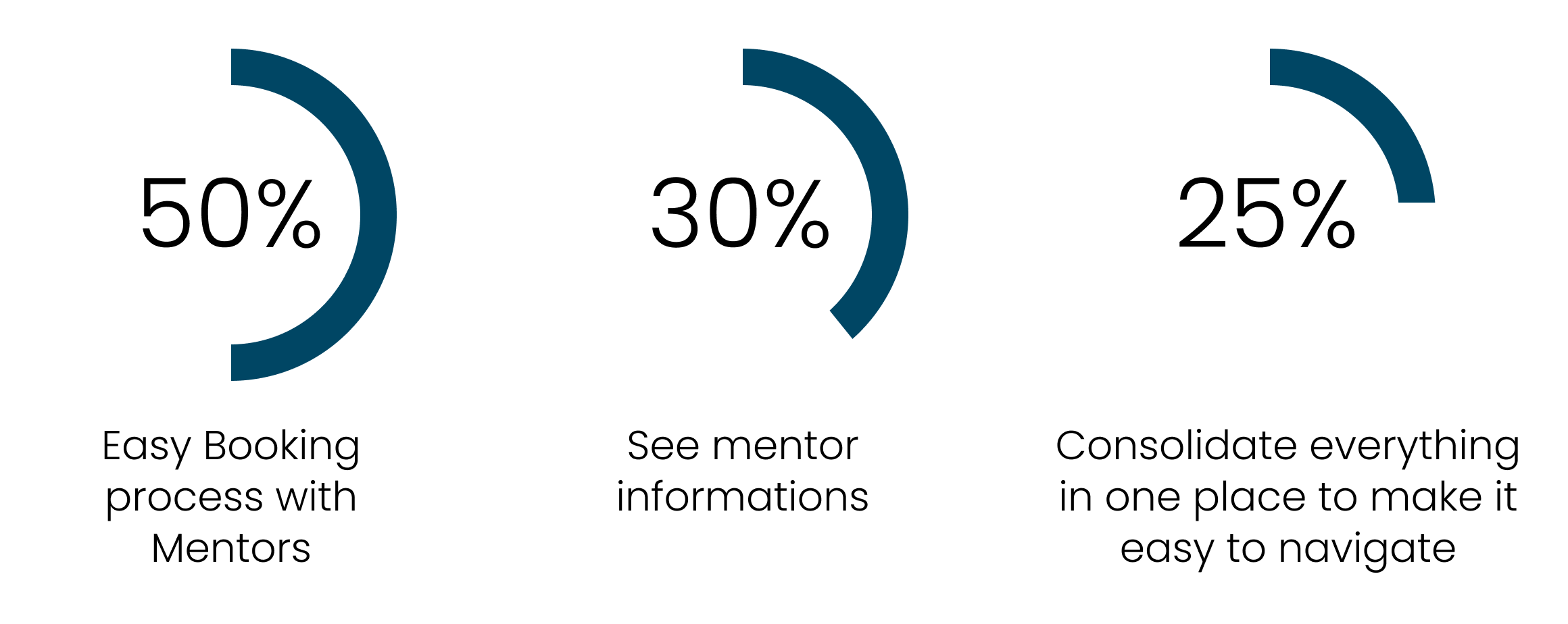
In addition to the four critical points, some users have also mentioned other "nice-to-have" needs for the message page.

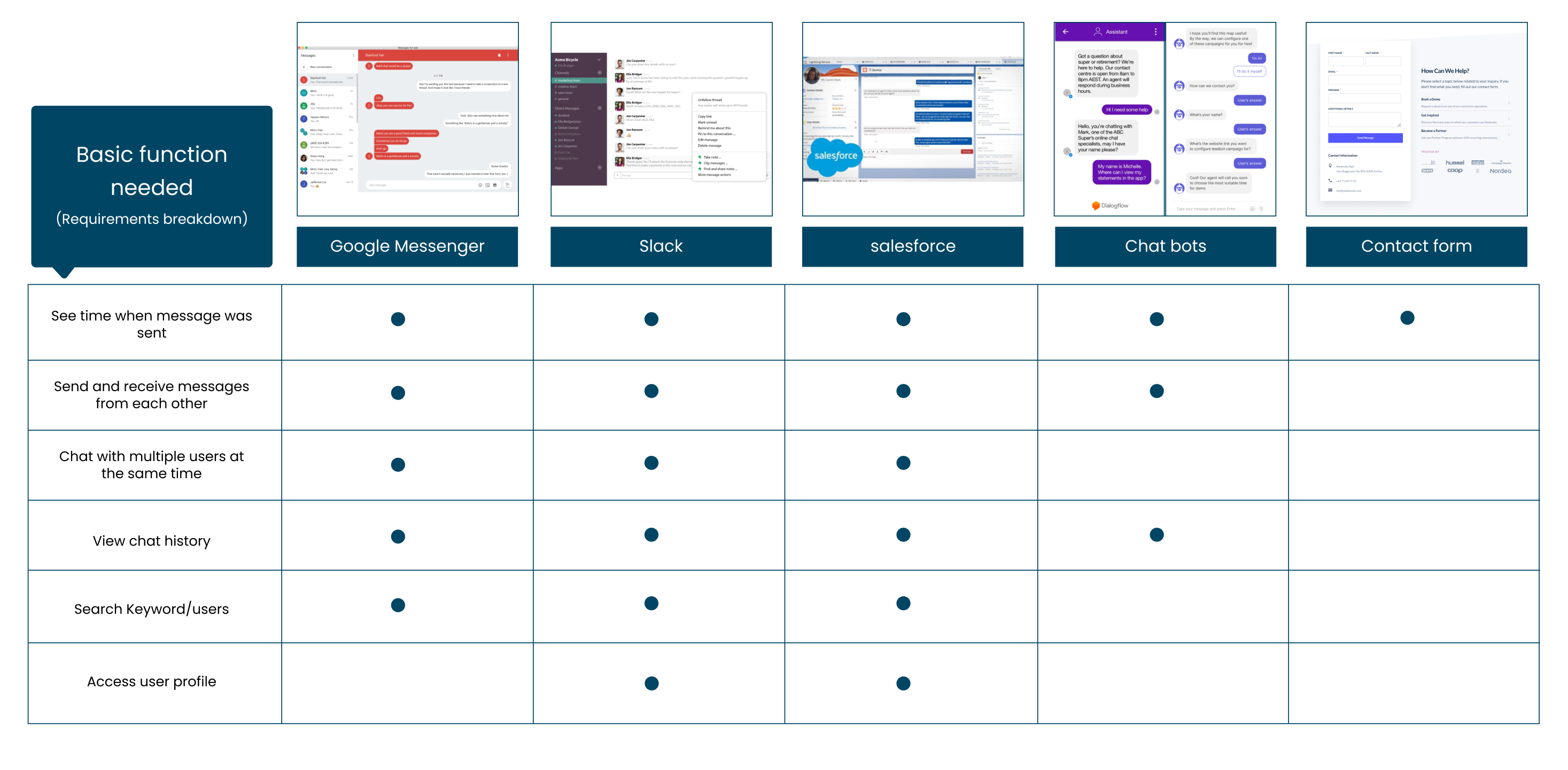
Which tool would be the most suitable for Tutoria?
We analyzed several communication tools in the market, including Google Messenger, Slack, Salesforce, chat bots, and traditional contact forms. While each tool has its advantages and disadvantages, we determined that Google Messenger, Slack, and Salesforce are the most suitable communication tools for meeting our requirements.


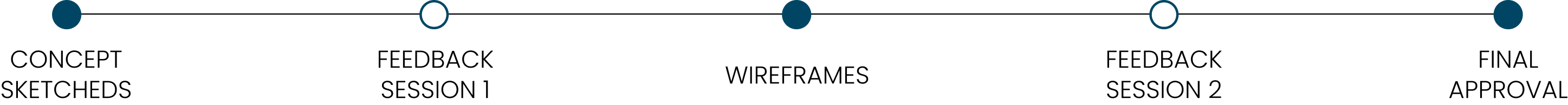
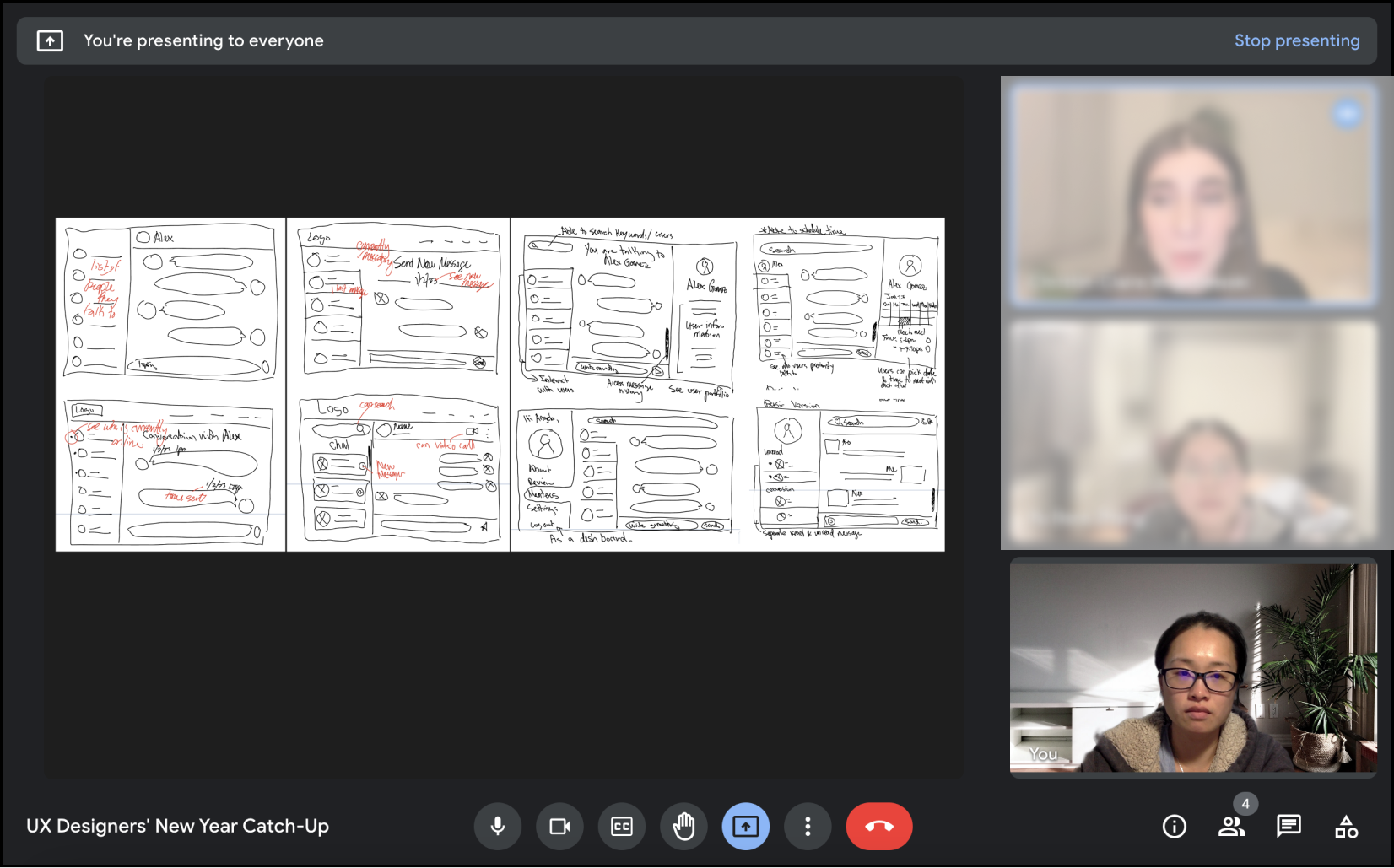
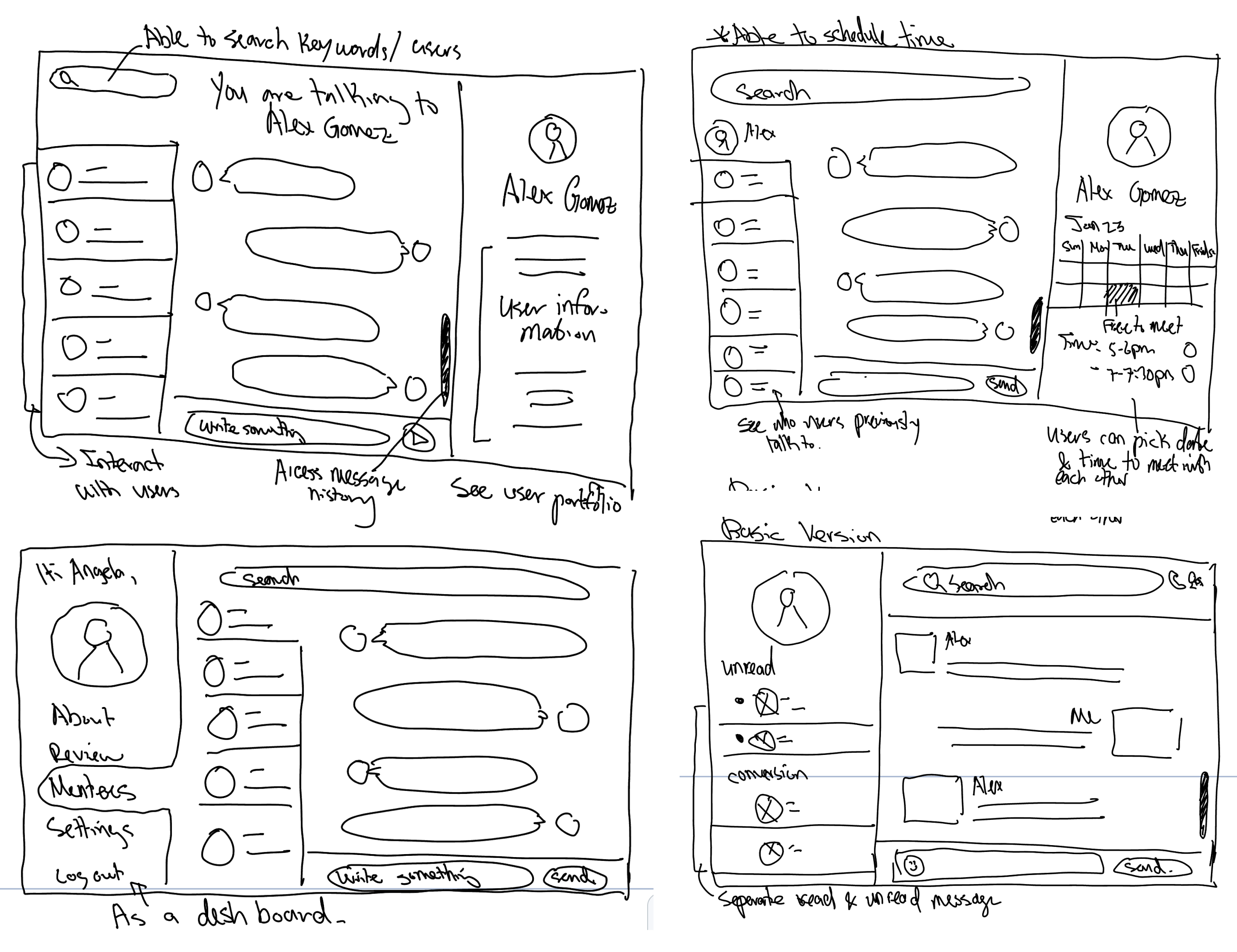
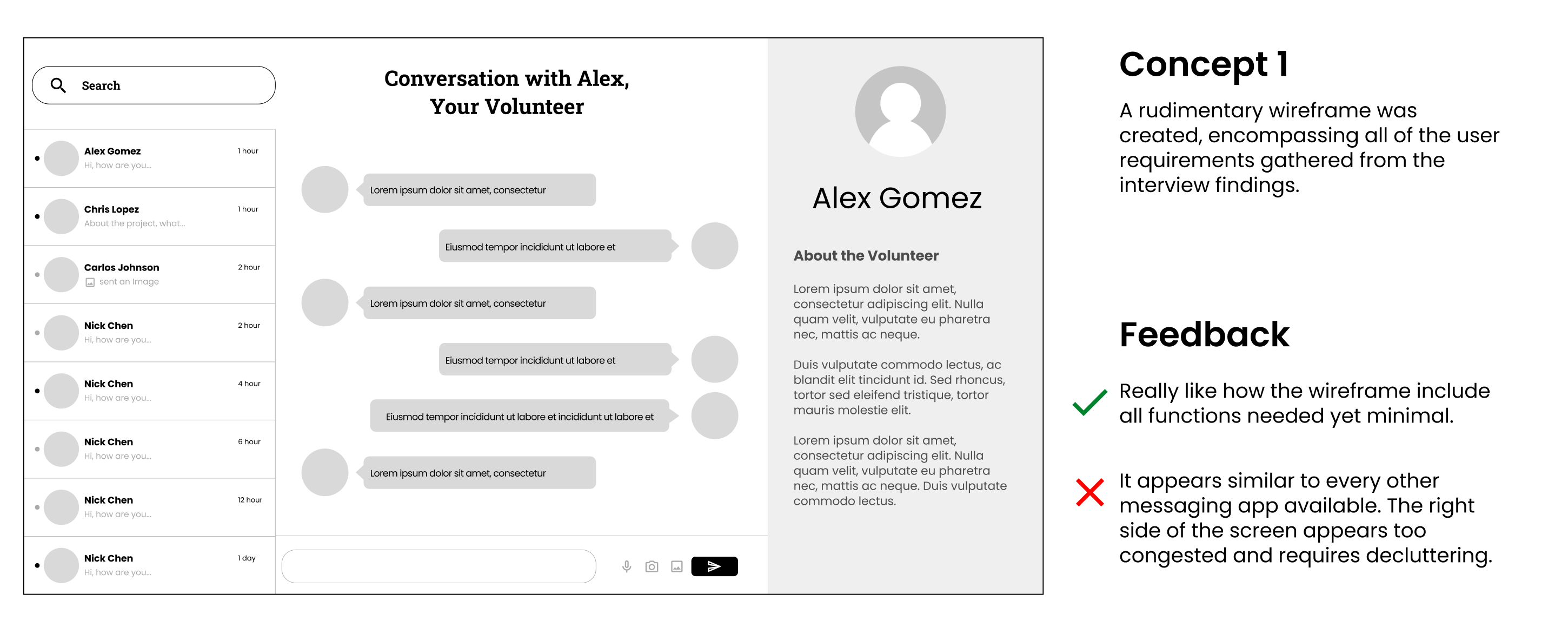
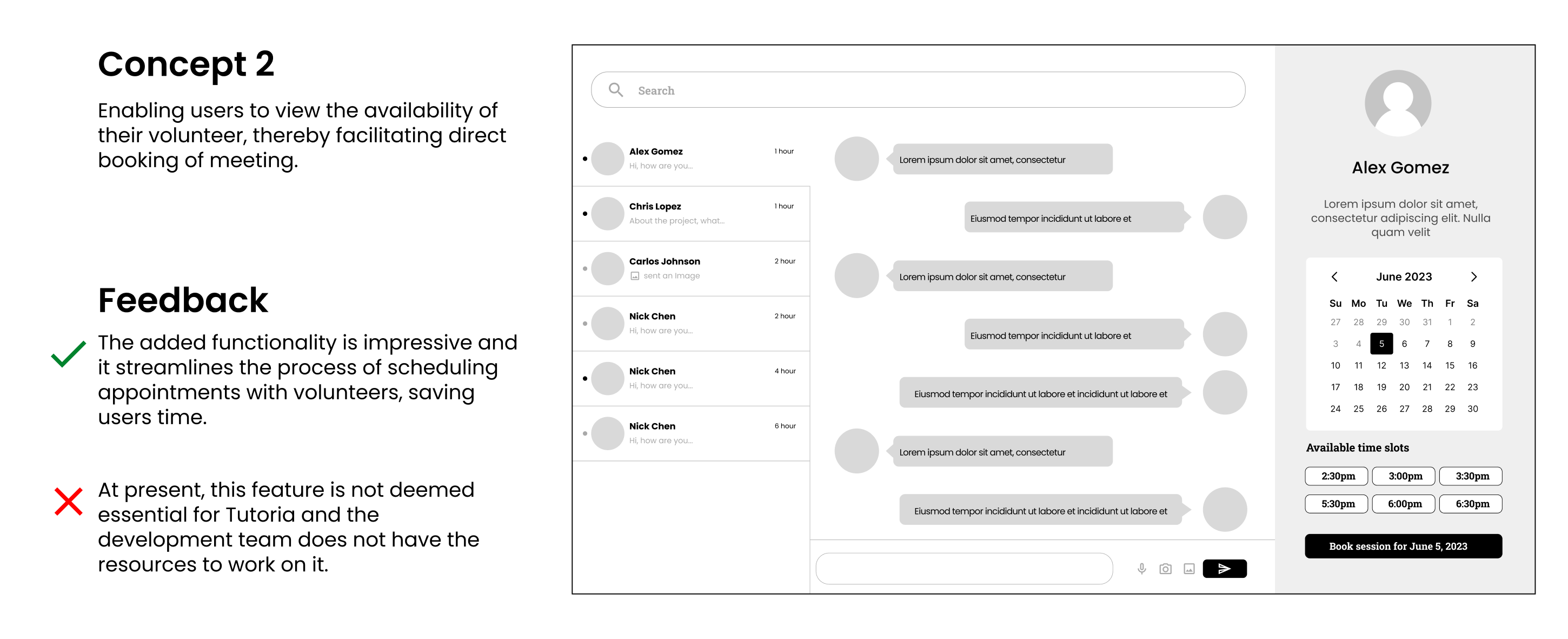
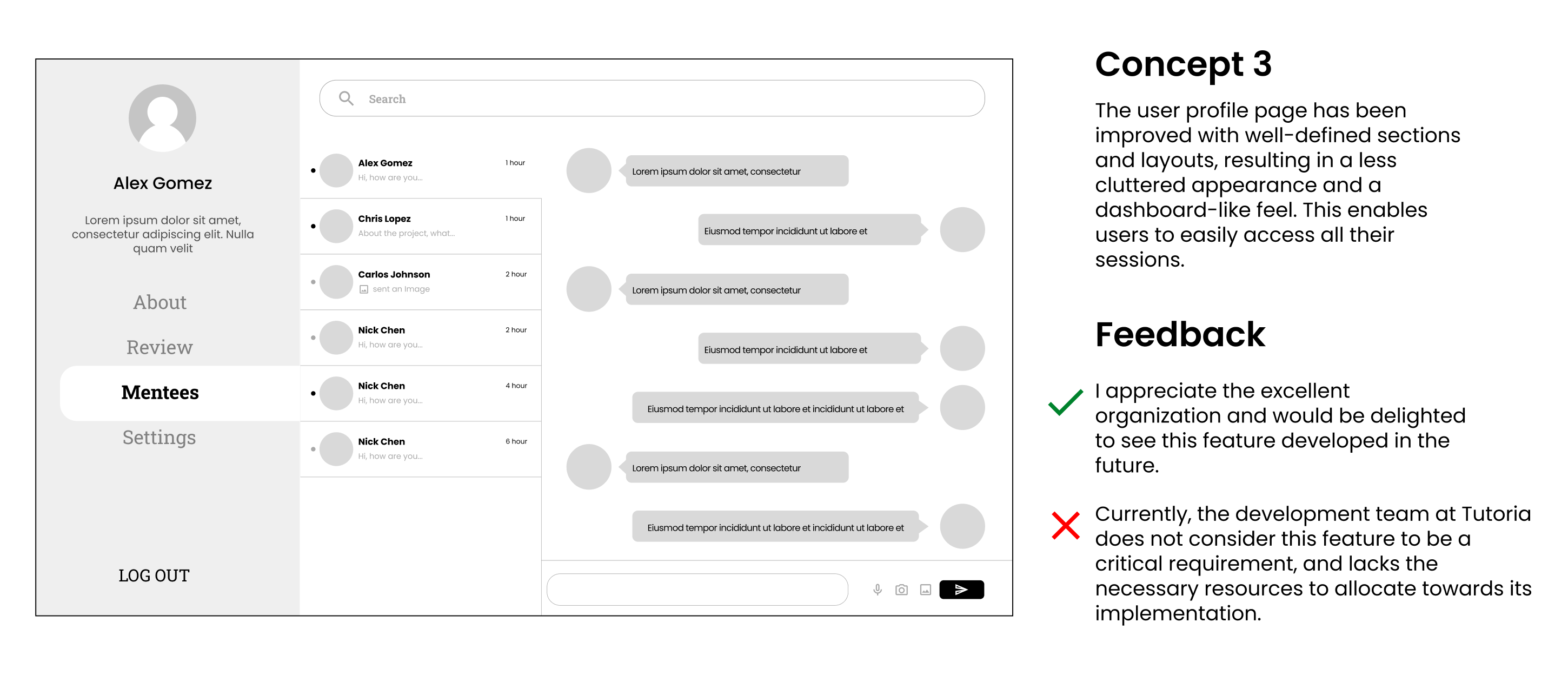
At the beginning of the design phase for this project, we identified and established three design concepts that specifically cater to the core needs of our users. To create initial sketches for each concept, my peers and I held a Zoom call brainstorming session and developed low-fidelity sketches for the screens.


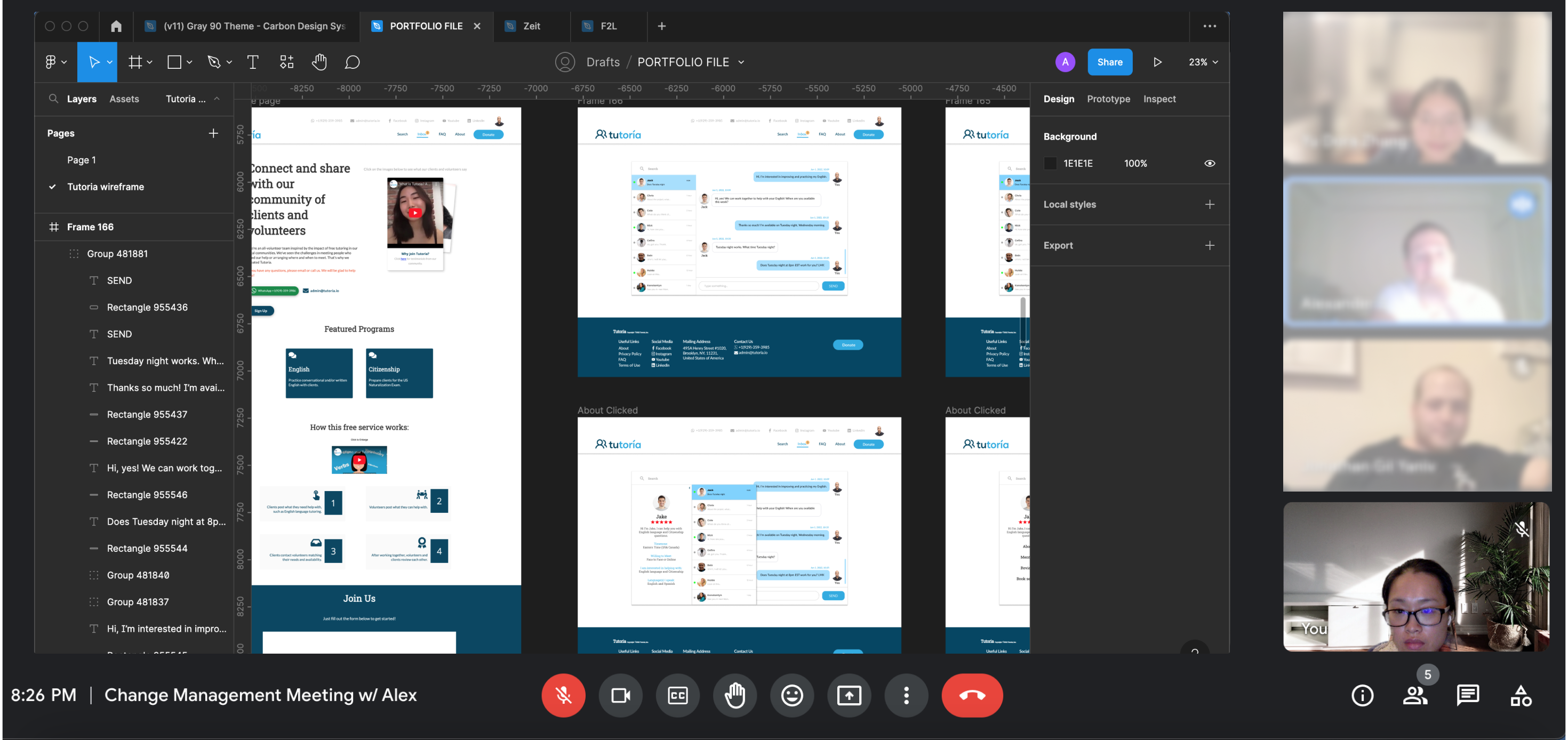
Going over the wireframe with the Founder/PM and Developers
After reviewing the sketches, we created wireframes that encompass the most important user requirements gathered during the interview process. Additionally, we attempted to incorporate other mentioned features. However, the founder/PM and development team informed us that they currently lack the capacity to develop these features.



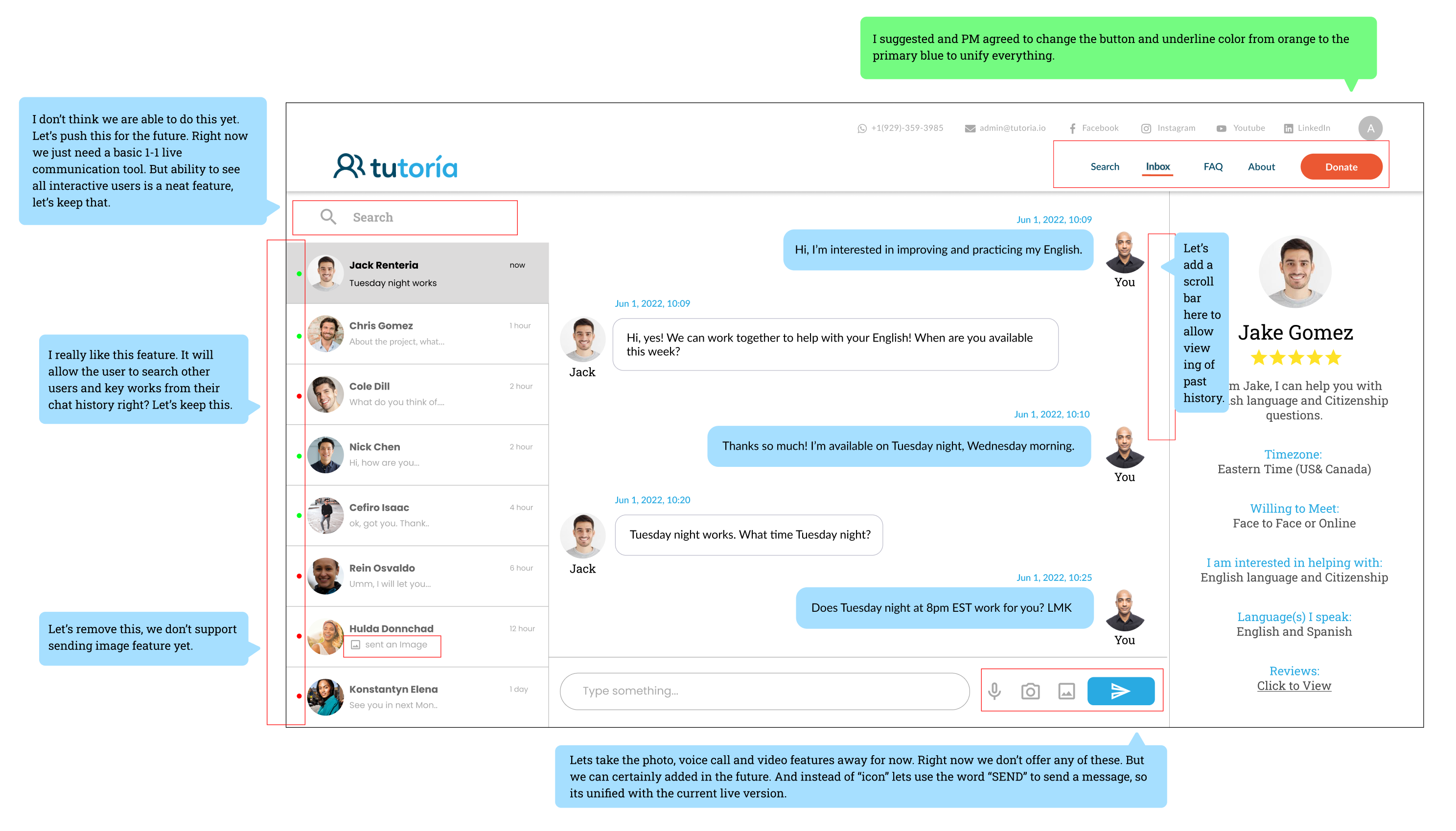
Following feedback on our initial low-fidelity wireframes, we progressed to designing the concepts in Figma to create a final screen for review and approval by the Founder/PM and development team. Despite simplifying the design and eliminating many of our original concepts, there are still numerous modifications required for the final screen.


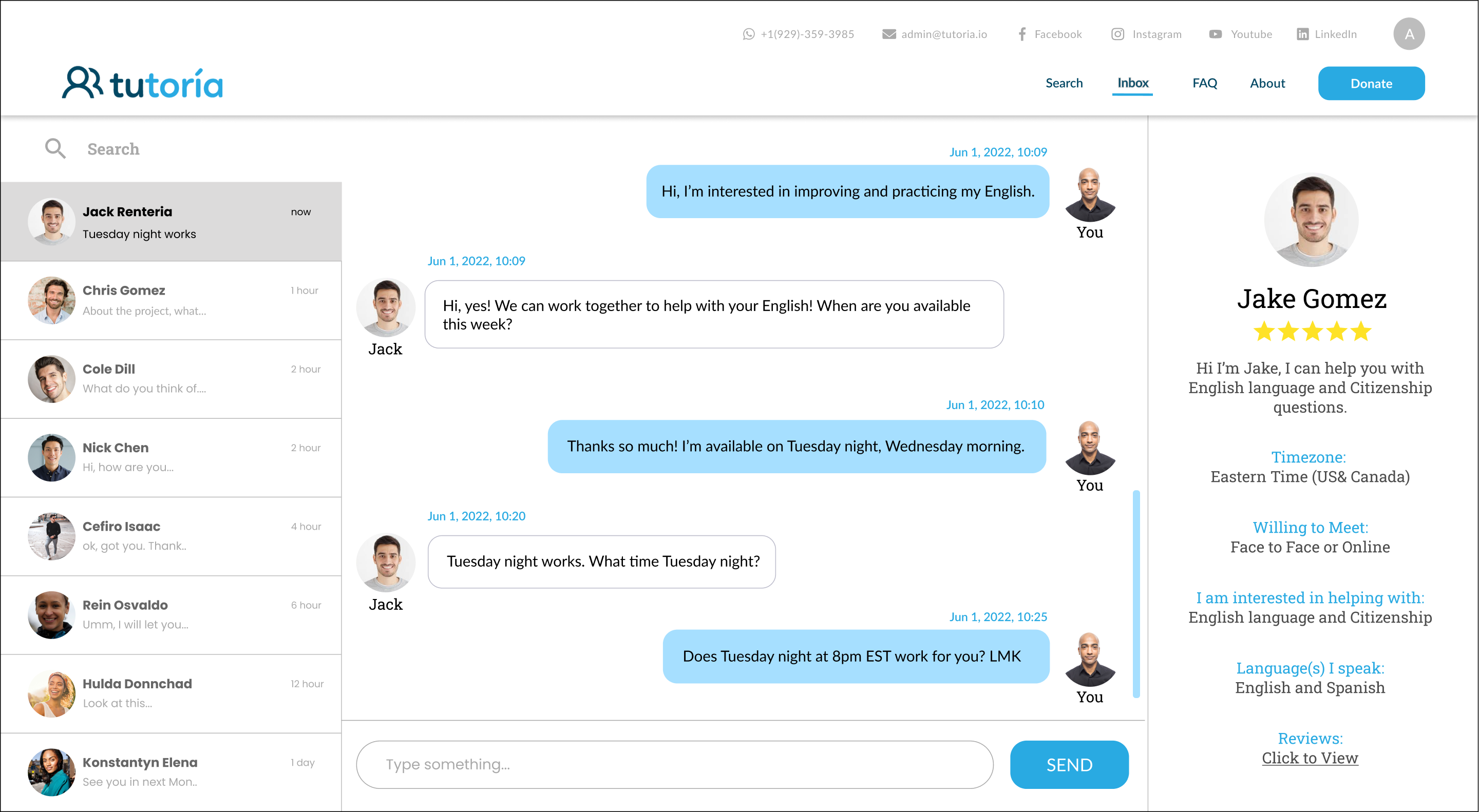
Following a lengthy discussion with the founder/PM, we managed to arrive at a final screen that received their approval. However, upon presenting the screen to the development team, a conflict arose.


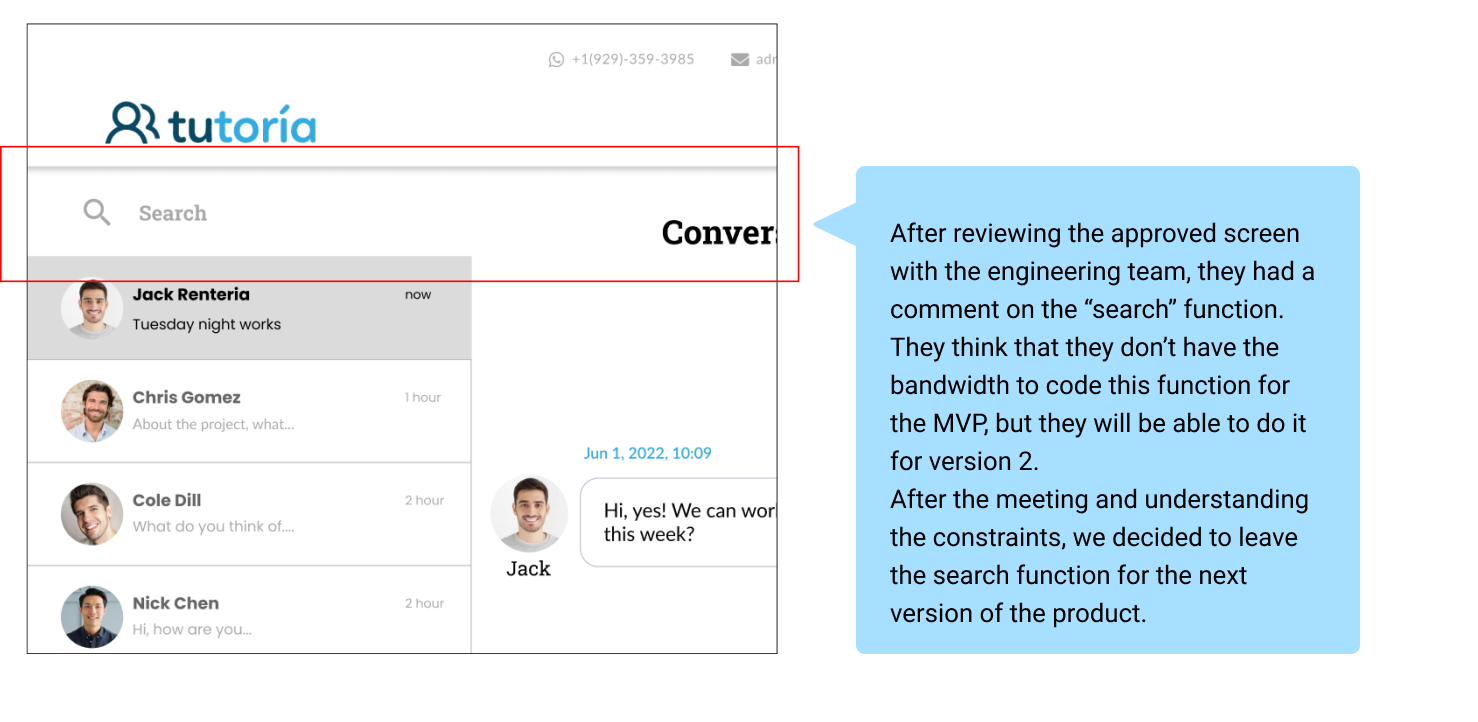
The development team expressed that the "search bar" was beyond their current capacity, and suggested that we remove this feature. We argued that this was a crucial function and a top priority according to our research. After both sides communicated their perspectives, the engineer ultimately agreed to construct the feature.

.png)
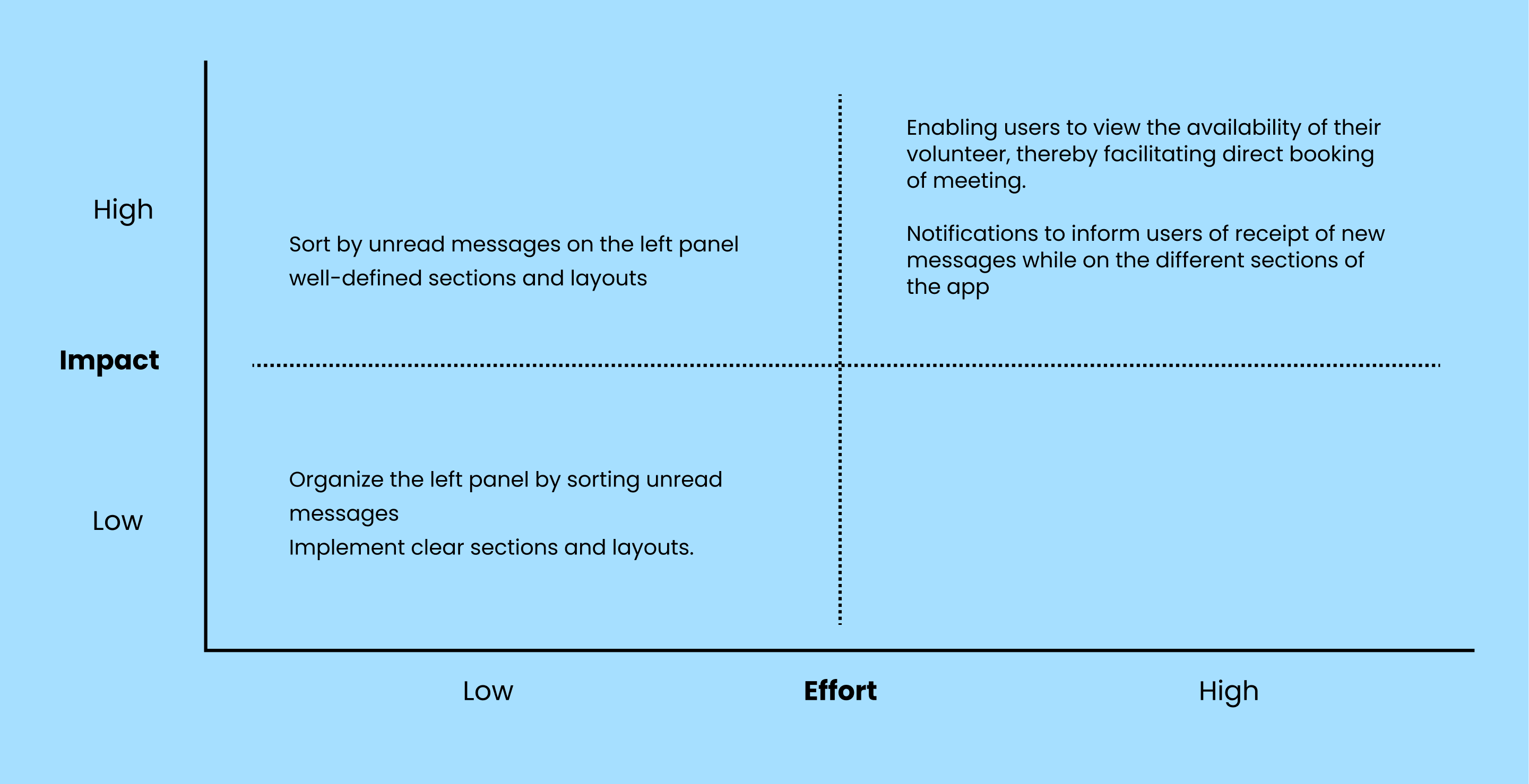
Following a discussion with our founder/pm concerning the technical constraints preventing the development of certain features, we have concluded that the following would be beneficial to include as future enhancements.

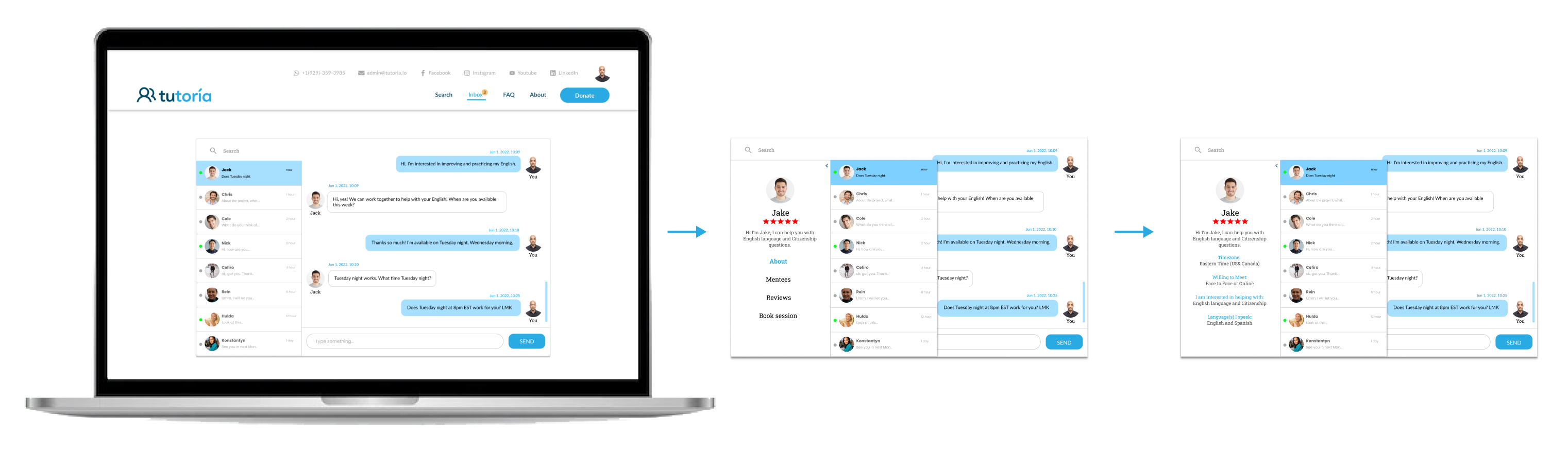
Valuable resources and expert details just a click away
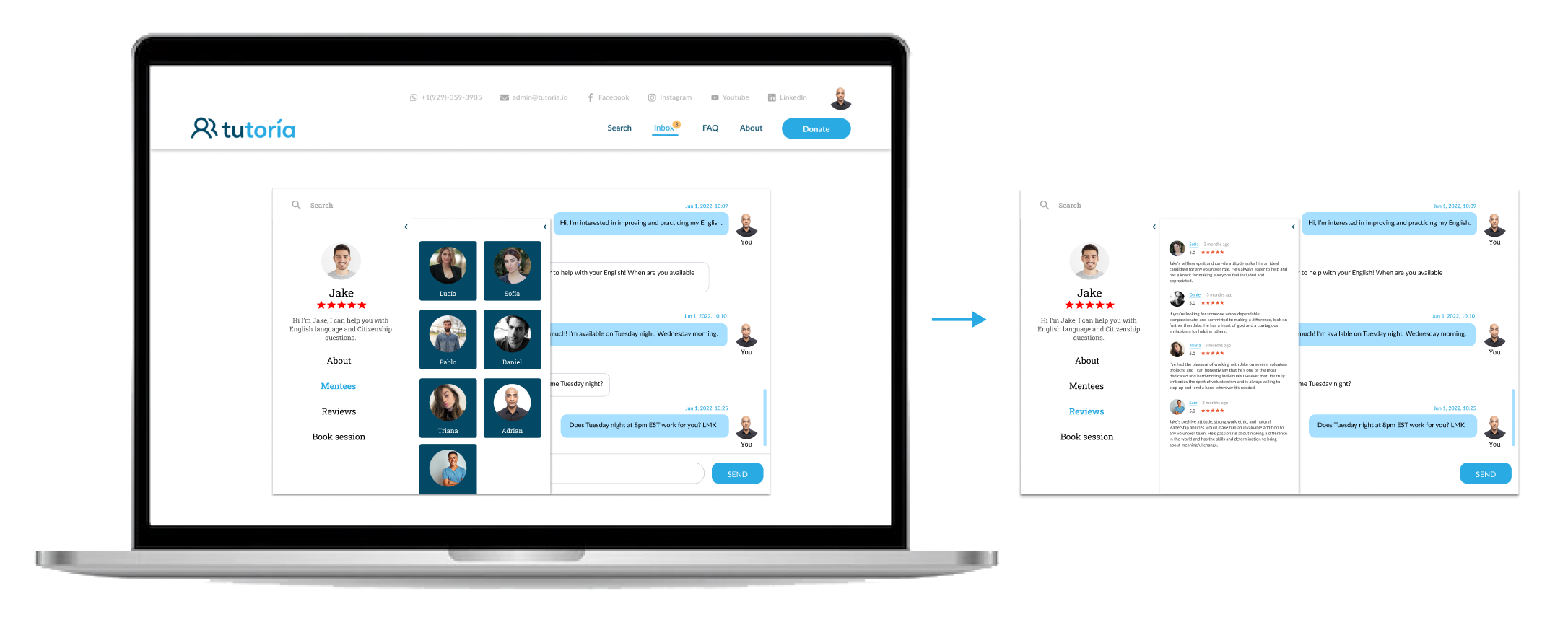
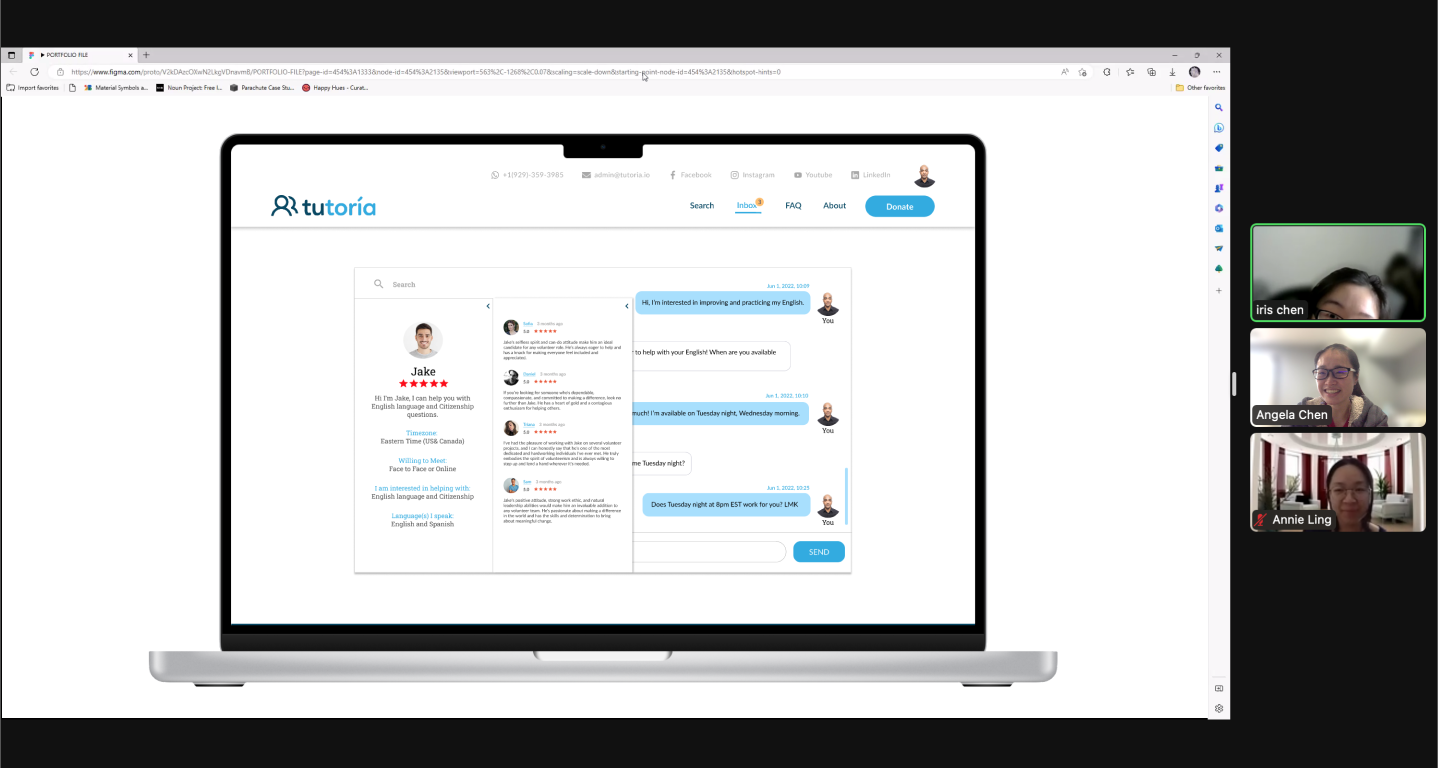
In just a few clicks, users can view important details about their mentors. This feature provides a convenient way for users to connect with their mentor and access valuable resources to support their learning and development.

Discover your mentor's expertise for a personalized learning experience.
Users can view their mentor's time zone, preferred communication method, expertise areas, and languages spoken before booking a session or continuing the conversation. This allows for an informed decision-making process and a more personalized mentorship experience.

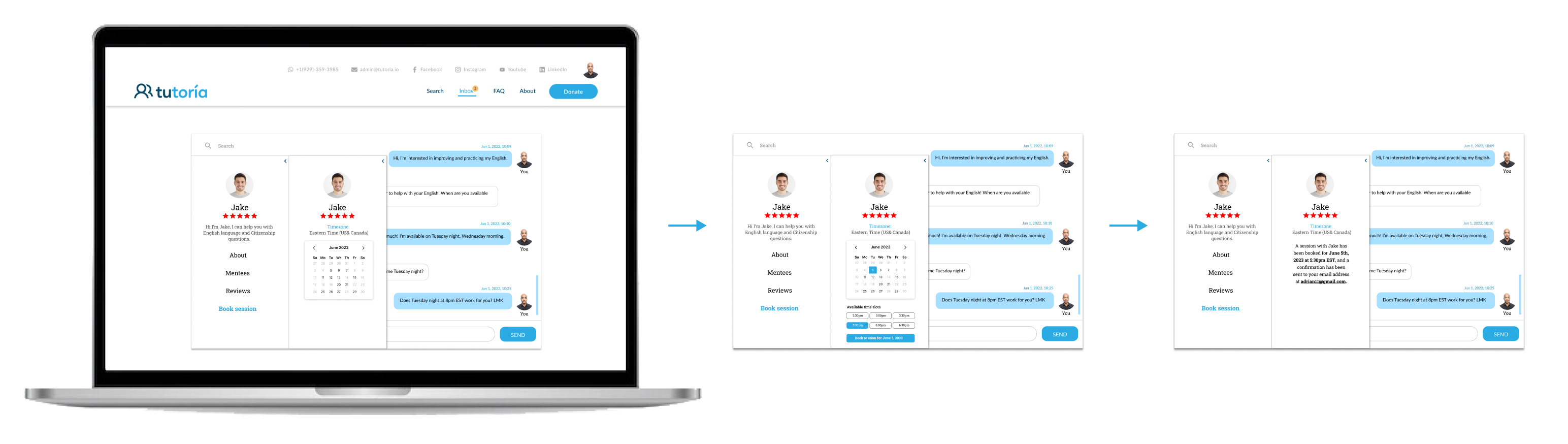
Find your ideal mentor and effortlessly schedule sessions at your convenience
If you've found a mentor you like, you can easily check their availability and schedule a session at your preferred time with minimal effort.

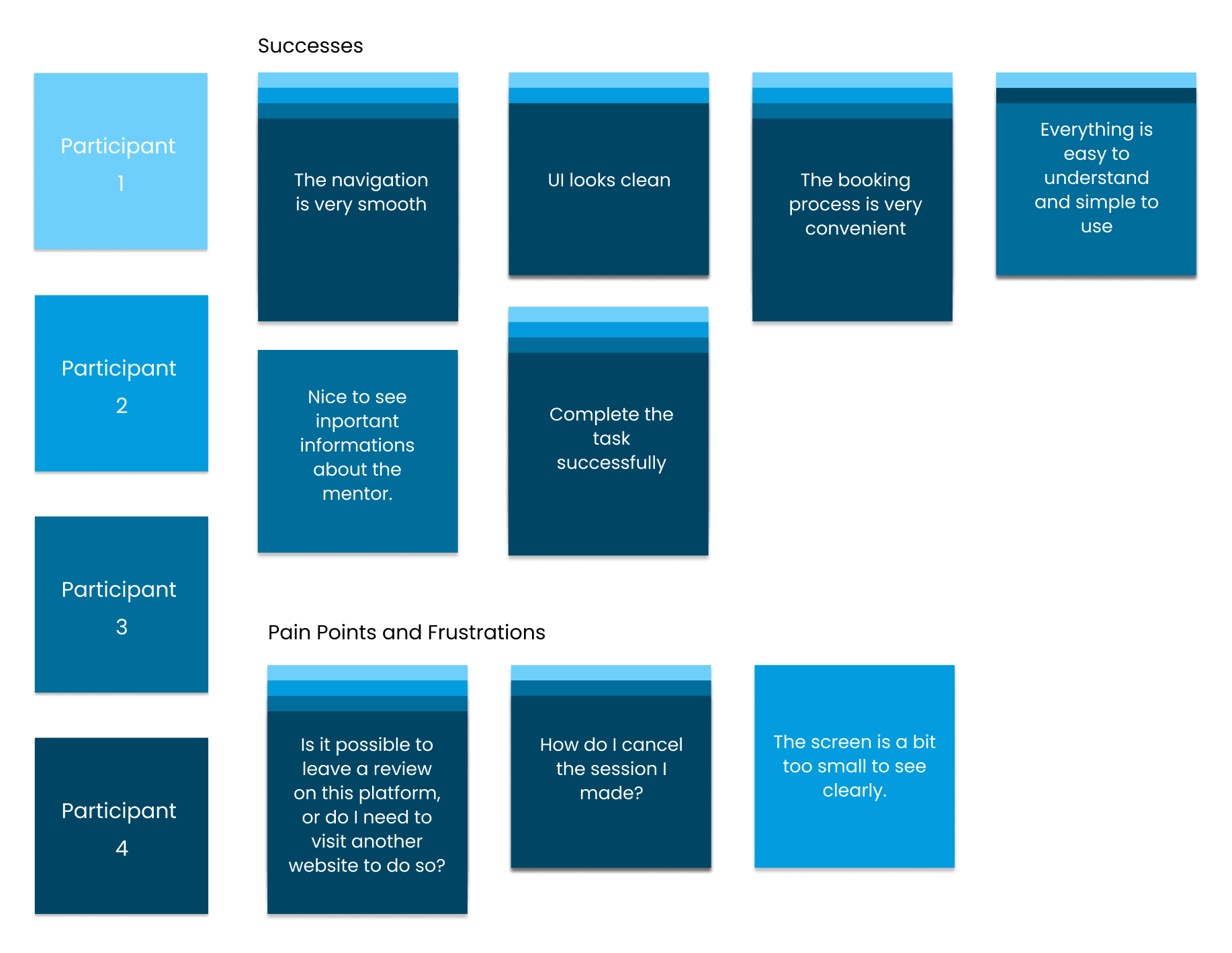
User Testing
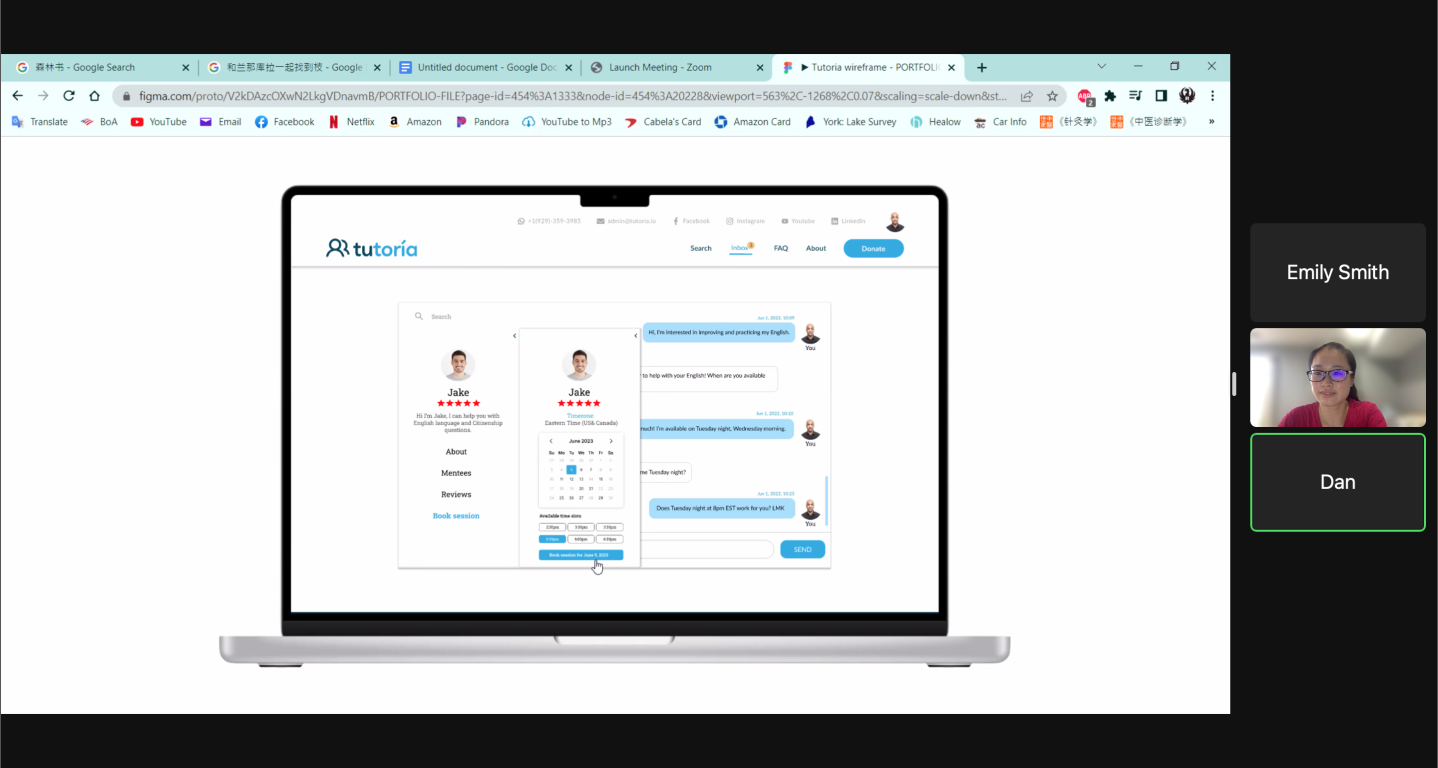
I conducted a brief usability test on Tutoria's optional features to evaluate user feedback on a new function. The results were positive, with 80% of users expressing appreciation for the feature's simplicity in accessing mentor profiles and booking sessions.


Cognitive Walkthrough
During the Zoom usability testing, I asked users to share their screens and verbally walk me through their task while providing their thought process. I then recorded any notable findings based on their feedback.
- Can users start the task easily?
- Are the following steps clear and expected by the user?
- Do users know their progress?
- Can users complete the task successfully?

Future Enhancements
Once I completed the prototype and performed usability testing on the proposed feature, I presented my design to the founder/PM and the development team. They expressed satisfaction with the design and have decided to prioritize it for the next version of the product launch.

Prototype Video
View PrototypeMy time at Tutoira was an incredible learning experience for me, both professionally and personally. One of the most significant lessons I learned was the importance of working with constraints in the design process. I discovered that while conducting user and market research is critical for creating effective products, there are always limitations and restrictions that can impact the design process. As a designer, I had to learn how to navigate these boundaries creatively to create functional and visually appealing solutions. It was a challenging but rewarding experience that helped me develop my problem-solving and critical thinking skills.
Through my work at Tutoria, I also learned how to prioritize design elements based on their impact and relevance to the project, and how to effectively communicate with stakeholders to ensure that the final product met their needs and aligned with the company's goals. This experience not only taught me valuable technical skills but also helped me build my confidence in presenting ideas and working collaboratively with a team.
Overall, it was a transformative experience that taught me the importance of staying adaptable, flexible, and creative in the face of challenges. These skills have since helped me navigate other projects and challenges in my career and have made me a more resilient and effective designer.